年明けからNotionを使い始め、すっかりはまってしまった今日この頃です。
Notionはできることが多い分、どうすればうまく使えるのか、というところでつい考え込んでしまいそうになるのは私だけでしょうか?
とはいえ、まずは触って慣れることが一番、ということで今回はNotionのデータベース機能を使って欲しいものリストを作ってみましたので、作り方や設定を自分の頭の整理をかねて紹介してみます。
Notionで欲しいものリストを作る理由、メリット
記録に残せる
例えばAmazonの欲しいものリストだけだと、何故その商品を欲しいと思ったのかという理由やきっかけを書き残したり、何と比較検討したのかという記録が残せません。Notionならできます。
Notionの操作に慣れる、データベースの概念に慣れる
Notionの操作に慣れるのはもちろん、私のようにノンプログラマーでデータベースといったものにあまり馴染みのない人間にとってはデータベースの概念に慣れるのにもうってつけだと思います。
データベースって難しそうに聞こえるけど、自分で使いたい範囲で使うだけならとても手軽で便利なものなんだ、と認識が変わると思います(ノンプログラマー的視点の感想です)
ギャラリービューでニヤニヤできる
詳細は後述しますが、Notionでは1つのデータベースに対して様々なViewを設定できます。
その中で画像を表示可能なGallery viewを駆使して、購入済み一覧や買う予定一覧なんかをつくって、隙間時間に眺めれば、物欲で生きている私のような人間にとっては日々のモチベーションにつながります。
実際の作り方
それではここから実際にNotionで欲しいものリストを作る方法について紹介していきます。
データベースを作成する
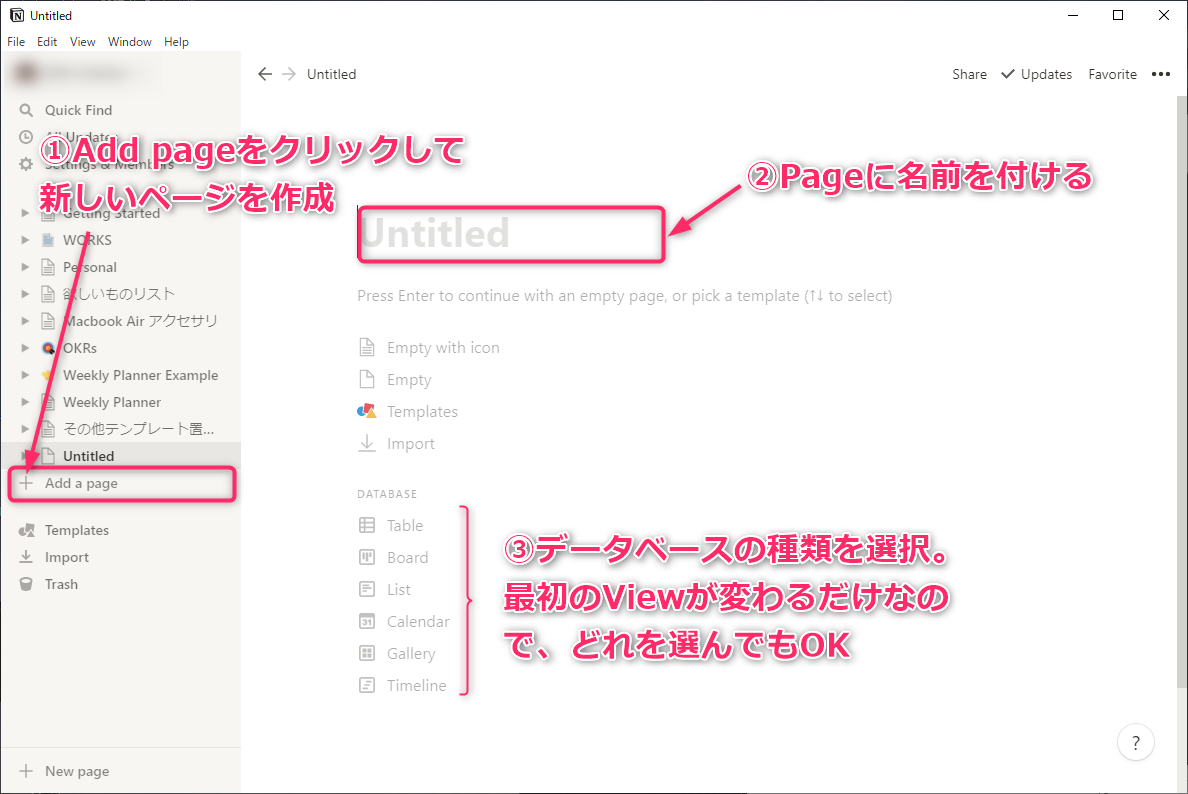
まずは、どこでもいいので、新規でページを作成し、空のデータベースを作ります。
場所はあとからいくらでも変えられるので本当にどこでも大丈夫です。
また、データベースの種類の選択も、最初のViewが変わるだけなのでどれを選んでもOKです。Notionのこういうとこ本当好き。
とはいえ、データを入力していくことを考えると最初はTableにしておくのがおススメです。

データベースにプロパティを追加する
管理したい項目に応じてデータベースにプロパティを追加していきます。
欲しいものリストなので、項目は下記のような感じで良いと思います。
- 商品名
- ステータス(購入済み、検討中、etc.)
- 価格
- Description(簡潔な説明≒メモ)
- URL
- タグ(商品の分類用)
- 購入先
- 作成日(なくてもいい)
- 更新日(なくてもいい)
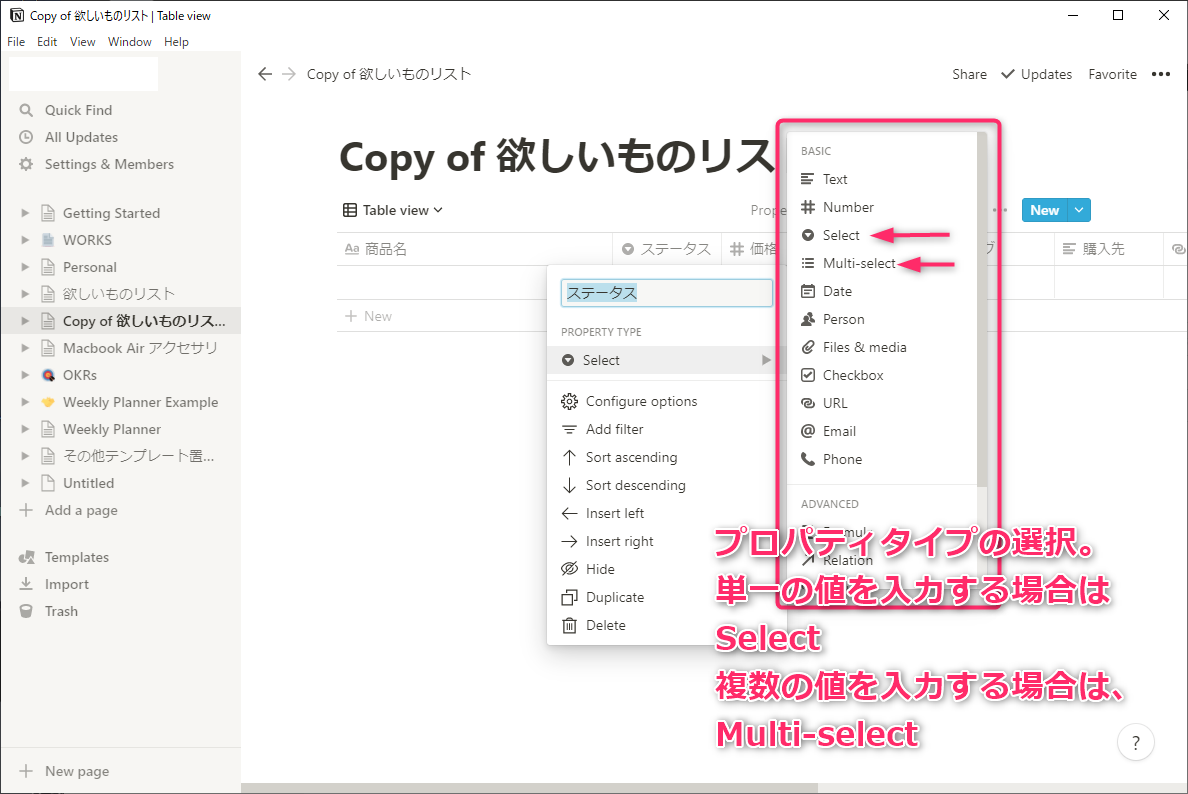
プロパティの種類
プロパティについては、いくつか種類を選ぶことができます。
今回の例では、ステータスは「買う予定」や「要検討」といった単一の値を入力するので「Select」、タグは複数の値を入力する可能性があるので「Multi-Select」にするのがおすすめです。

また、価格はプロパティタイプを「Number(数字)」にすることで、SUMのような簡単な計算をさせることができるので便利です。
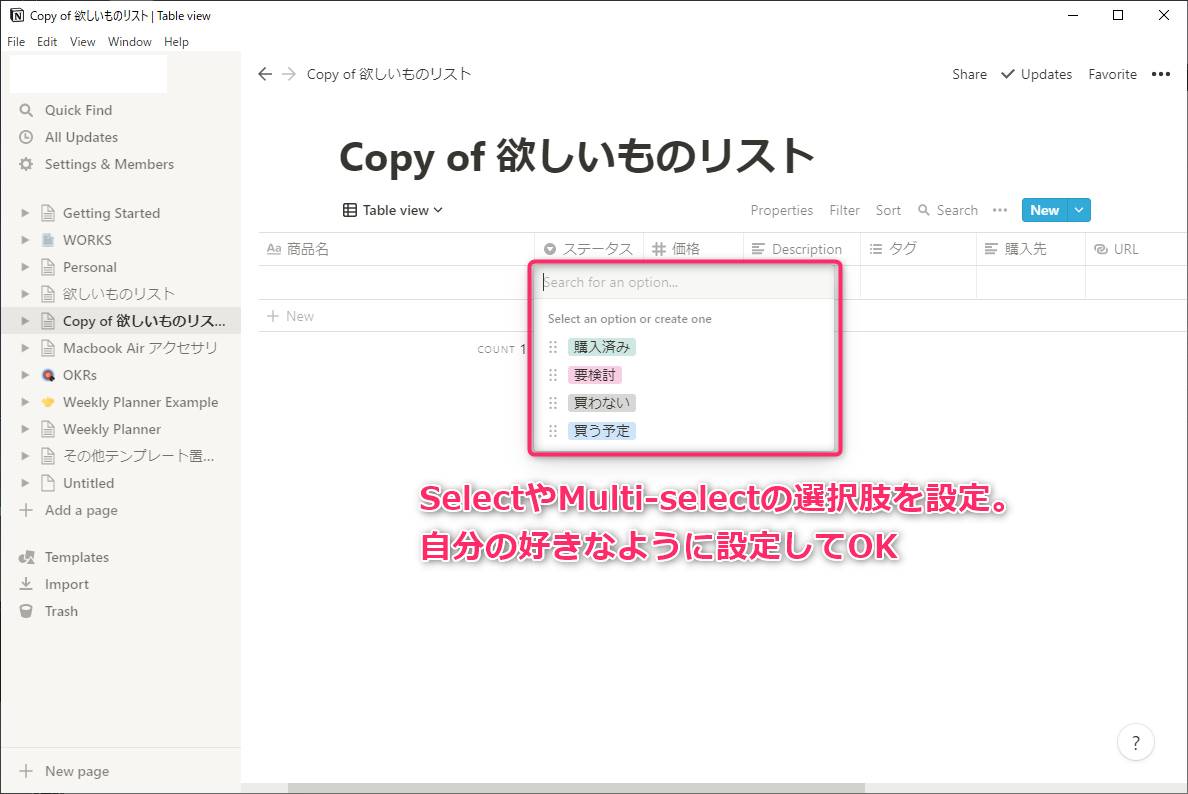
選択肢の設定
前のステップで作成したプロパティのうち、SelectやMulti-Selectにしたものに対して、選択肢を設定していきます。
選択肢については、あとから追加・編集・削除が自在にできますので、最初は最低限で大丈夫です。

ここまで来たら下準備は完了、あとは商品を追加していくだけです。
商品を追加する
ChromeにNotion Web Clipperを追加する
商品の追加自体は、Amazon等の商品ページから手動で商品名やURLをコピーしてもいいのですが、ちょっと手間ですよね。
でも安心してください。
その手間を丸っと削減してくれるChrome用プラグイン、あります。
その名もNotion Web Clipper。
とりあえず、ChromeウェブストアからNotion Web Clipperを選択し、Chromeに追加します。
Notion Web Clipperでデータベースに保存
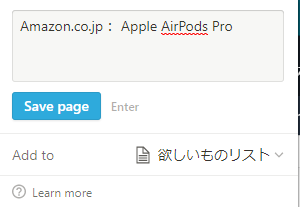
Amazon等の商品ページを開いたら、先ほどのNotion Web Clipperをクリックします。
「Add to」の横で追加先のデータベースを選択できますので、さきほど作成した欲しいものリストのデータベースを選びます。
「Save Page」をクリックすれば選択したデータベースに、商品名(ページのタイトル)とURLが保存されます。

また、スマホにNotionのアプリをインストール済みであれば、スマホの共有メニュー(「↑」みたいな記号)から、Notionを選択して、作成済みの「欲しいものリスト」を選んで送ることもできます。
この方法でも、商品名(正確には商品ページのタイトル)と商品のURLが一発で入力されるので非常に便利です。

価格やその他のプロパティの入力
これらは手動で入力します。といってもめんどうな商品名やURLは既にプラグインの力で入力済みですので、楽勝です。
商品画像の追加
商品名、リンク、価格、ステータス等のプロパティだけでもデータベースとして機能するのですが、欲しいものリストといえばやはり商品の画像が欲しいところです。
なにより、画像を追加しておくことで、後述するViewの設定により視覚的にわかりやすくなり、かつニヤニヤできるようになります。
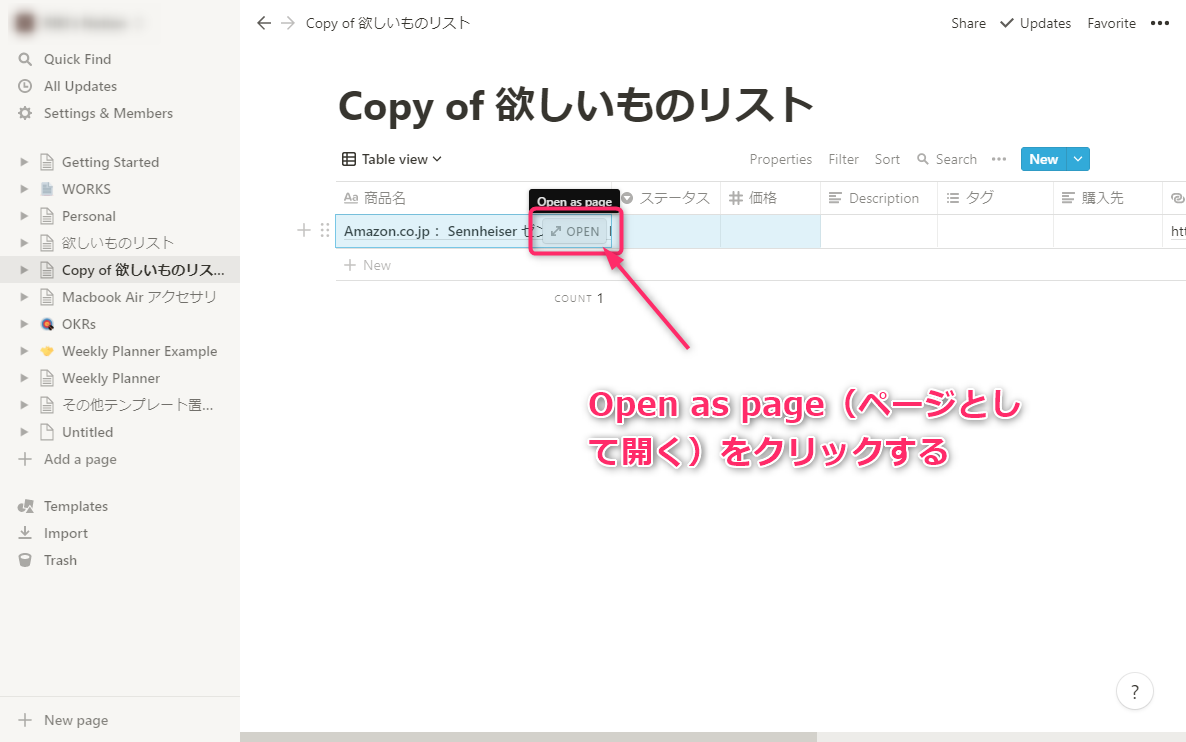
商品画像を追加する際は、レコードのタイトルフィールド(今回なら「商品名」と名付けたプロパティ)にカーソルを合わせて、「OPEN」をクリックします。

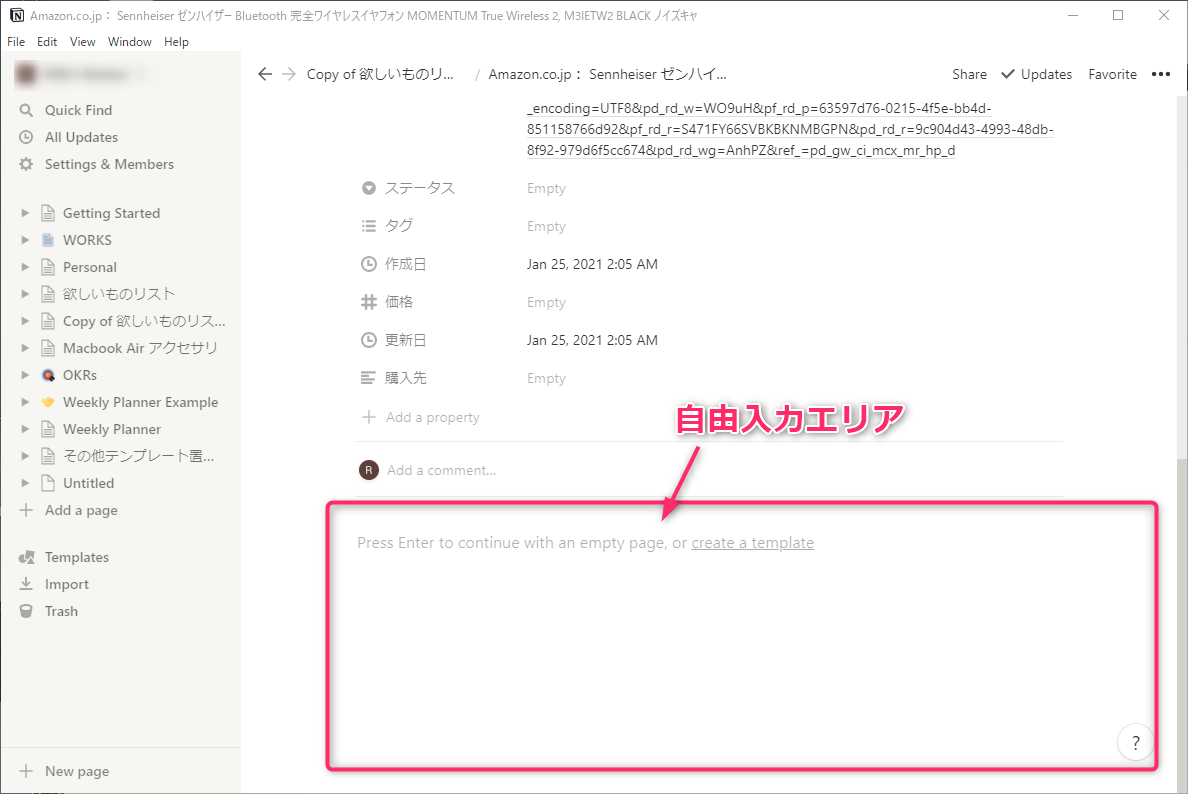
するとページとして開かれ、下の画像のように各プロパティ名と値が並んだ下に自由入力可能な「ページの本文部分」が表示されます。

ここに、Amazon等の商品ページから画像をコピーし、ペーストします。
理由や気になっていること等を自由に記録
ちなみにここの「ページの本文部分」は画像だけでなく、テキストやYoutubeの埋め込み等自由に編集できますので、欲しいものリストに追加した理由や気になる点等なんでもメモしておくことができます。
たとえば、〇〇という雑誌で見たといったテキスト情報でもいいですし、よく見るYoutubeチャンネルで使用感が紹介されていたなら、その動画のリンクを埋めこみしておくといったこともできます。
Viewの設定
個人的にNotionの素晴らしいと思うポイントなのですが、Notionでは作成したデータベースに対して、View(ビュー)を自由に追加・削除することができます。
使用可能なViewのスタイルは下記の通りで、一通りのものが揃っています。
- Table(テーブル):文字通りの表。一番スタンダードな形です。
- Board(ボード):これはいわゆるカンバンというやつですね。ステータス毎の分類、状況確認なんかに最適です。
- Timeline(タイムライン):これはガントチャートというやつです。プロジェクトの進捗管理なんかで使うやつですね。
- Calendar(カレンダー):文字通りのカレンダーです。納期管理やイベントの計画なんかに使えます。
- List(リスト):シンプルなリストです。ウェブクリップの「あとで読む」リストなんか作るのにぴったりだと思います。
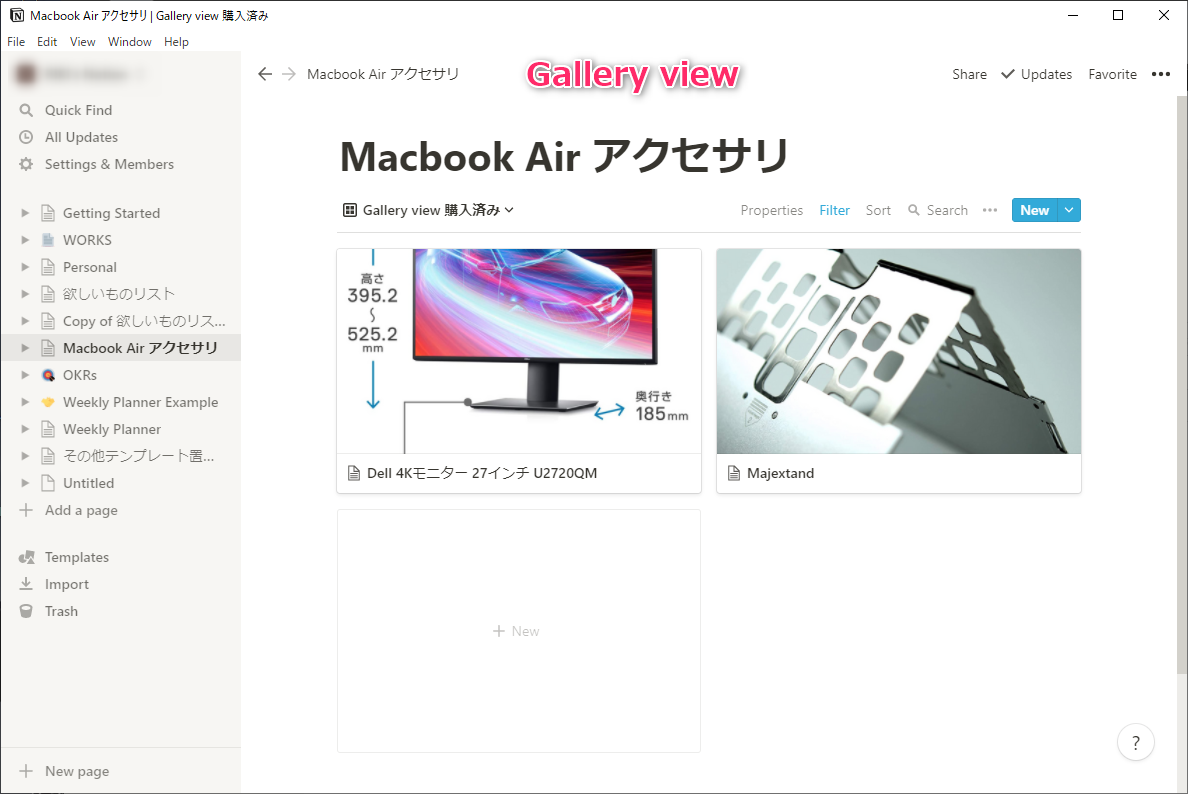
- Gallery(ギャラリー):文字通りギャラリー表示してくれます。今回の欲しいものリストの他、お気に入りのレシピURLのまとめなんかにもぴったりの機能です。
で、どのViewを使えばいいのかというところですが、欲しいものリストの場合は、入力用のTable view、購入済み・検討中等の状況を一覧するBoard view、そして物欲を刺激してモチベーションをアゲてくれるGallery viewの3つがおススメです。
前述の通り、Viewの数や変更には制限がないので、とりあえず色々試してみるのも良いと思います。
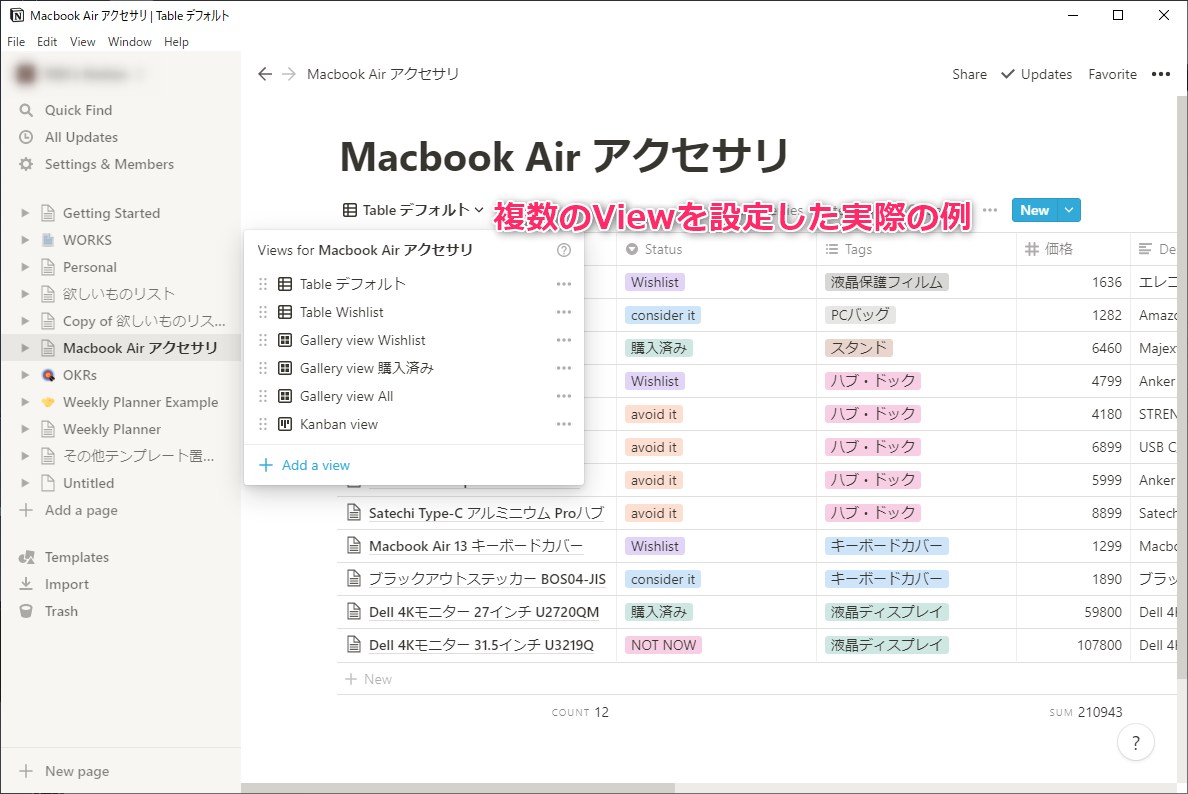
私は、フィルターとの組み合わせでGallery viewを複数設定して、購入済みのものだけを表示してニヤニヤするGallery Viewと、購入予定のものだけを表示してモチベーションをアゲるGallery viewを使い分けたりしていますw


Viewはあくまでデータベースに入力された情報を元に、見たい情報だけを見やすくするためのものであり、Viewをいくら追加・削除したり変更しても、データベースに入力したデータ自体は変更されない、というのがミソですね。
まとめ
以上がNotionのデータベース機能を使った「欲しいものリスト」の作り方と基本的な設定です。
これはあくまで私の現時点での使い方ですし、Notionはかなり自由度が高いので、このやり方にこだわる必要は一切ありません。
ただ、Notionはできることが多いサービスで、やり方次第でいくらでも便利に使えます。
まずは触って慣れるという意味では、この「欲しいものリスト」の模倣から始めてみるのは結構おススメなので、ぜひ試してみてください。
今後もNotionの活用術について発信していきたいと思いますので、お楽しみに!
最後まで読んでいただきありがとうございました。









コメント